现在JQuery之普及甚至让微软在新建MVC项目的时候,都把JQuery库放在项目中了,而很多初学者一上来做Ajax开发的时候第一接触的必是JQuery,曾经听有人说过,框架会使程序员变笨?姑且打个问号吧,我个人而言,凡学东西,必定要深入其内部原理才能得到提高、学得精通,否则,你就是一流水线上的代码农民工,所以,本文章将演示不用JQuery,使用Javascript来实现Ajax功能。
什么是Ajax
我们要使用某些技术来实现一些功能的时候,势必要了解这项技术,Ajax这东西其实不是新技术,而是整个多项web开发技术而成的,Ajax(Asynchronous JavaScript and XML)即异步Javascript和XML,指一种创建交互式应用的网页开发技术有机的使用一系列相关的技术:
(1)Web标准XHTML+CSS的表示;(2)使用DOM进行动态显示及交互;(3)使用XML和XSLT进行数据交换和相关操作;(4)使用XMLHttpRequest(异步对象)进行异步数据查询、检索;
普通网页请求方式和Ajax请求方式的区别
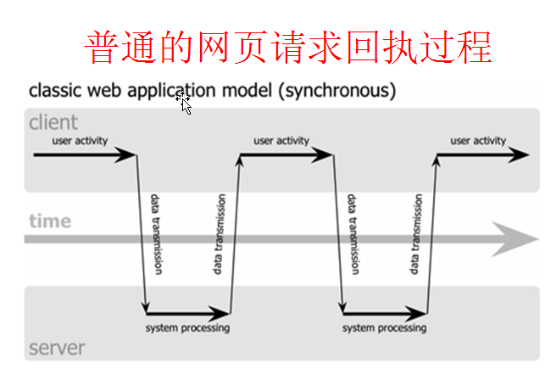
我们简单了解到Ajax是怎么一回事之后,那为什么要使用Ajax呢?与普通网页的请求方式又什么区别呢?且看下面两张图片:
第一张图片是我们普通网页请求的方式,可见,当我们点击网页上的按钮、或者其他方式请求到服务器的时候,在客户端浏览器这边是处于空白不可操作的状态,因为浏览器要忙着帮我们请求服务器啊,所以,这会让用户很不好的用户体验了,我们再来看看Ajax请求的效果图,我们发现,以Ajax请求方式在客户端浏览器这边会有一个异步对象(XMLHttpRequest)帮我们做请求服务器的工作,至于用户依然可以操作浏览器。我们来一个比喻吧:当你在宿舍打Dota的时候,你肚子饿了,如果以普通网页请求的方式是,你跑去饭堂吃饭,所以这盘游戏就中止在这里了,如果以Ajax的方式去打饭呢?你就需要一个异步对象XMLHttpRequest,你宿舍的同学就是这个异步对象了,你呼唤他去饭堂帮你打饭,但是你依然可以继续你的Dota战争。PS:我不会Dota!!

开始Ajax之旅:XMLHttpRequest
创建XMLHttpRequest
不同浏览器以及IE浏览器不同版本创建 XMLHttpRequest的方法都不同,我们可以使用try……catch的方式来创建适合不同浏览器的对象;你只需知道当我们为某一类浏览器创建异步对象时,如果失败catch到异常就换另一种方法来创建,直到为当前浏览器创建到异步对象XMLHttpRequest
1 function CreateXmlHttp() { 2 var xhrobj = false; 3 try { 4 xhrobj = new ActiveXObject("Msxml2.XMLHTTP"); //ie msxml3.0+ 5 } 6 catch (e) { 7 try { 8 xhrobj = new ActiveXObject("Microsoft.XMLHTTP"); //ie msxml 2.6 9 } catch (e2) {10 xhrobj = false;11 }12 }13 if (!xhrobj && typeof XMLHttpRequest != 'undefined') { //firefox opera 8.0 safari14 xhrobj = new XMLHttpRequest();15 }16 return xhrobj;17 } 为XMLHttpRequest对象设置请求参数
1 var xhr = CreateXmlHttp(); 2 window.onload = function() { 3 Get(); 4 } 5 function Get() { 6 //1、设置请求方式、目标、是否异步 7 //1.1 Get方式 8 xhr.open("GET", "GetAreasByAjax.ashx?isAjax=1", true); 9 //===============如果是Post方式,请按下面的进行设置====================10 //1.2 Post方式,如果是Post方式,还需要其他一些设置11 xhr.open("POST", "GetAreasByAjax.aspx", true);12 //1.2.1设置HTTP的输出内容类型为:application/x-www-form-urlencoded13 xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");14 //1.2.2设置浏览器不使用缓存,服务器不从缓存中找,重新执行代码,而且服务器返回给浏览器的时候,告诉浏览器也不要保存缓存。15 xhr.setRequestHeader("If-Modified-Since", "0");16 17 //2、设置回调函数18 xhr.onreadystatechange = wacthing; //wacthing是方法名19 20 //3、发送请求21 xhr.send(null); //GET方式22 xhr.send("isAjax=1&na=123"); //POST方式23 }24 25 //回调函数26 function wacthing() {27 if (xhr.readyState == 4) {28 if (xhr.status == 200) {29 var res = xhr.reponseText; //获得服务器返回的字符串30 alert(res)31 }32 }33 } 这里附加Javascript操作DOM的技术应用点:
(1)Ajax评论的时候,脚本操作Dom增加Table节点,这样子就省去了从服务器查询绑定的过程了,高效、用户体验又好,以下代码写在回调函数中1 var res = xhr.responseText; //获得从服务器返回的字符串2 var plT = document.getElementById("plTable");3 var newRow = plT.insertRow(plT.rows.length - 1); //在表格的最后一行新增一行4 var nTd1 = newRow.insertCell();5 var nTd2 = newRow.insertCell();6 nTd1.innerHTML = "ID";7 nTd2.innerHTML = document.getElementById("txtPinglun").value;
同步更新博客dotnetgeek原文地址: